- Введение в Telegram Mini Apps
- Преимущества использования Telegram Mini Apps
- Способы реализации оплаты в Telegram Bot API
- Программная реализация быстрой оплаты в телеграм апп
- Шаг 1: Создание веб-сайта для Mini Apps
- Рассмотрим четыре конструктора сайтов и мини-инструкции по работе с ними.
- 1. Tilda Publishing
- 2. Wix
- 3. uCoz
- 4. Nethouse
- Шаг 2: Создание Telegram-бота
- 1. Регистрация бота через BotFather
- 2. Подключение платежного провайдера
- Подключение к платежному провайдеру ПСБ (Промсвязьбанк)
- Подключение к платежному провайдеру ЮKassa (бывший Яндекс.Касса)
- Подключение к платежному провайдеру Сбербанк
- 3. Получение платежного токена
- 4. Проверка и тестирование
- Полезные ссылки
- Шаг 3: Логика работы бота
- Шаг 4: Настройка Mini Apps
- Шаг 5: Настройка API Gateway
- Заключение
Введение в Telegram Mini Apps
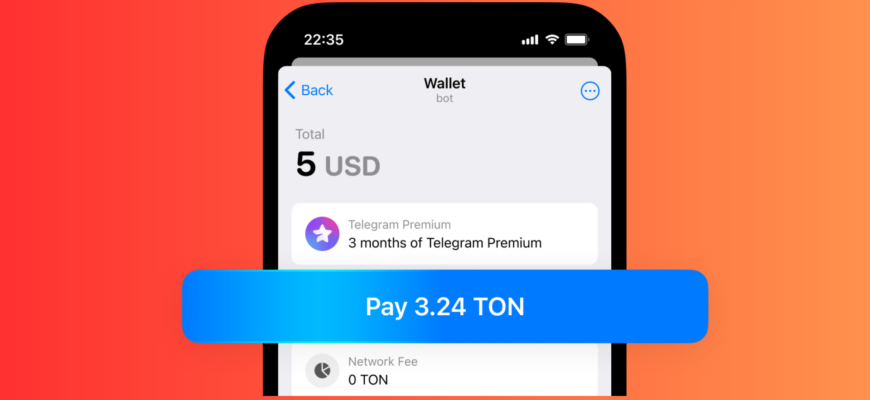
Telegram Mini Apps — это веб-приложения, которые можно запускать непосредственно внутри Telegram. Они предоставляют пользователям удобный интерфейс для взаимодействия с различными сервисами, включая онлайн-магазины. Одним из ключевых преимуществ Mini Apps является возможность интеграции мгновенной оплаты через внутреннюю систему Telegram. В этой статье мы рассмотрим, как создать Mini Apps с вызовом окна оплаты без необходимости создания дополнительной кнопки для этого.
Преимущества использования Telegram Mini Apps
Использование Mini Apps в Telegram имеет множество преимуществ:
- Удобство: пользователи могут взаимодействовать с приложением, не покидая Telegram.
- Безопасность: оплата происходит через защищенные каналы Telegram.
- Быстрота: мгновенная загрузка и работа без необходимости установки дополнительных приложений.
Способы реализации оплаты в Telegram Bot API
В Telegram Bot API предусмотрены два способа реализации оплаты:
- Кнопка оплаты: создается кнопка, при нажатии на которую вызывается платежная ссылка (метод sendInvoice()).
- По ссылке: создается URL-ссылка для оплаты методом createInvoiceLink(), которая затем открывается методом openInvoice(url).
Программная реализация быстрой оплаты в телеграм апп
Шаг 1: Создание веб-сайта для Mini Apps
Создайте простой веб-сайт, который будет отображаться в Mini Apps. Вот пример HTML-кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Telegram Mini App</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
font-weight: 200;
}
</style>
</head>
<body>
<p>Привет! Получилось!!!</p>
</body>
</html>Захостите этот сайт и получите на него ссылку для использования в Mini Apps.
Рассмотрим четыре конструктора сайтов и мини-инструкции по работе с ними.
1. Tilda Publishing
Tilda Publishing — это один из самых популярных конструкторов сайтов в России, который предлагает широкий набор инструментов для создания профессиональных веб-сайтов.
Мини-инструкция:
Регистрация и создание проекта:
- Перейдите на сайт Tilda Publishing и зарегистрируйтесь.
- Создайте новый проект, выбрав подходящий шаблон или начав с пустого листа.
Редактирование страниц
- Используйте блоки Tilda для добавления текстов, изображений, видео и других элементов.
- Настройте дизайн и стилизацию каждой страницы.
Публикация сайта:
- Перейдите в раздел «Настройки» и выберите опцию публикации сайта.
- Получите ссылку на ваш сайт и используйте ее для интеграции с Mini Apps.
2. Wix
Wix — это еще один популярный конструктор сайтов, который предоставляет множество шаблонов и инструментов для создания профессиональных веб-сайтов.
Мини-инструкция:
Регистрация и создание сайта:
- Перейдите на сайт Wix и зарегистрируйтесь.
- Выберите шаблон или начните с пустого листа и создайте новый сайт.
Редактирование и настройка:
- Используйте Wix Editor для добавления и настройки элементов на страницах.
- Настройте дизайн и функциональность сайта с помощью различных виджетов и приложений.
Публикация сайта:
- Перейдите в раздел «Публикация» и опубликуйте сайт.
- Получите ссылку на ваш сайт и используйте ее для интеграции с Mini Apps.
3. uCoz
uCoz — это мощный конструктор сайтов, который предлагает множество возможностей для создания и управления веб-сайтами.
Мини-инструкция:
Регистрация и создание сайта:
- Перейдите на сайт uCoz и зарегистрируйтесь.
- Создайте новый сайт, выбрав шаблон или начав с пустого листа.
Редактирование и настройка:
- Используйте встроенный редактор для добавления и настройки элементов на страницах.
- Настройте дизайн и функциональность сайта с помощью различных модулей и виджетов.
Публикация сайта:
- Перейдите в раздел «Управление сайтом» и опубликуйте сайт.
- Получите ссылку на ваш сайт и используйте ее для интеграции с Mini Apps.
4. Nethouse
Nethouse — это удобный и функциональный конструктор сайтов, который позволяет быстро создать профессиональный веб-сайт.
Мини-инструкция:
Регистрация и создание сайта:
- Перейдите на сайт Nethouse и зарегистрируйтесь.
- Создайте новый сайт, выбрав шаблон или начав с пустого листа.
Редактирование и настройка:
- Используйте встроенный редактор для добавления и настройки элементов на страницах.
- Настройте дизайн и функциональность сайта с помощью различных виджетов и модулей.
Публикация сайта:
- Перейдите в раздел «Публикация» и опубликуйте сайт.
- Получите ссылку на ваш сайт и используйте ее для интеграции с Mini Apps.
Эти конструкторы сайтов предоставляют удобные инструменты для создания и настройки веб-сайтов, что позволяет вам быстро и легко создать сайт для вашего Telegram Mini Apps.
Шаг 2: Создание Telegram-бота
Создайте бота через BotFather и получите его токен. Также подключите к нему платежного провайдера и получите токен для оплаты.
Создание Telegram-бота — это процесс, который включает в себя несколько шагов, начиная с регистрации бота через BotFather и заканчивая интеграцией с платежным провайдером. Давайте рассмотрим каждый шаг подробно.
1. Регистрация бота через BotFather
BotFather — это официальный бот Telegram, который позволяет создавать и управлять вашими ботами.
Откройте Telegram и найдите BotFather
- Введите @BotFather в поиске Telegram и выберите официальный бот.
Начните диалог с BotFather
- Нажмите кнопку «Start» или введите команду
/start.
Создайте нового бота
- Введите команду
/newbot. - Следуйте инструкциям BotFather: введите имя вашего бота и его уникальное имя пользователя (должно оканчиваться на «bot», например,
my_shop_bot).
Получите токен бота
- После успешного создания бота BotFather предоставит вам токен API. Сохраните его, он понадобится для настройки вашего бота.
2. Подключение платежного провайдера
Для того чтобы ваш бот мог принимать платежи, необходимо подключить его к платежному провайдеру. Рассмотрим процесс подключения на примере нескольких популярных российских платежных сервисов.
Подключение к платежному провайдеру ПСБ (Промсвязьбанк)
Перейдите в BotFather
- Введите команду
/mybots, выберите вашего бота и перейдите в раздел «Payments».
Выберите ПСБ в качестве платежного провайдера
- Нажмите «Connect Payment Provider» и выберите «ПСБ».
Следуйте инструкциям от ПСБ
- Выполните необходимые шаги для подключения вашего бота к ПСБ. Обычно это включает регистрацию в системе ПСБ и получение токена для интеграции.
Подключение к платежному провайдеру ЮKassa (бывший Яндекс.Касса)
Перейдите в BotFather
- Введите команду
/mybots, выберите вашего бота и перейдите в раздел «Payments».
Выберите ЮKassa в качестве платежного провайдера
- Нажмите «Connect Payment Provider» и выберите «ЮKassa».
Следуйте инструкциям от ЮKassa
- Зарегистрируйтесь в системе ЮKassa, получите идентификатор магазина и секретный ключ. Эти данные понадобятся вам для настройки бота.
Подключение к платежному провайдеру Сбербанк
Перейдите в BotFather
- Введите команду
/mybots, выберите вашего бота и перейдите в раздел «Payments».
Выберите Сбербанк в качестве платежного провайдера
- Нажмите «Connect Payment Provider» и выберите «Сбербанк».
Следуйте инструкциям от Сбербанк
- Зарегистрируйтесь в системе Сбербанк Онлайн, получите необходимые данные для интеграции (идентификатор магазина, секретный ключ и т.д.).
3. Получение платежного токена
После подключения к платежному провайдеру, BotFather предоставит вам платежный токен. Этот токен понадобится вам для настройки логики бота и интеграции с платежной системой.
4. Проверка и тестирование
Переключитесь в тестовый режим
- В разделе «Payments» вашего бота в BotFather выберите «Test Mode». Это позволит вам тестировать платежи без использования реальных карт и счетов.
Проверьте работу бота
- Убедитесь, что ваш бот корректно обрабатывает команды и запросы на оплату. Для этого можно использовать тестовые данные, предоставленные платежным провайдером.
Полезные ссылки
- BotFather — официальный бот для создания и управления Telegram-ботами.
- ПСБ — Промсвязьбанк, один из популярных платежных провайдеров.
- ЮKassa — ЮKassa, бывший Яндекс.Касса, популярный платежный провайдер.
- Сбербанк Онлайн — Сбербанк, крупнейший банк России, предоставляющий услуги онлайн-оплаты.
Следуя этим шагам, вы сможете создать Telegram-бота и подключить его к платежному провайдеру, что позволит вам принимать платежи непосредственно через Telegram.
Шаг 3: Логика работы бота
Создайте функцию в Yandex Cloud Function, которая будет обрабатывать запросы от Telegram и создавать URL-ссылки для оплаты. Вот пример кода на Python:
import asyncio, json, os, requests
import telebot
from telebot import types
provider_token = "ТОКЕН_ПРОВАЙДЕРА_ОПЛАТЫ"
bot = telebot.TeleBot('ТОКЕН_БОТА')
@bot.message_handler(commands=['start'])
def url(message):
markup = types.InlineKeyboardMarkup()
webUrl = types.WebAppInfo("ССЫЛКА_НА_САЙТ")
web_btn = types.InlineKeyboardButton(text='Перейти к Mini Apps', web_app=webUrl)
markup.add(web_btn)
bot.send_message(message.from_user.id, "Перейти к Mini Apps", reply_markup=markup)
async def handler(event, context):
response = None
if 'X-Custom-Info' in event['headers']:
response = bot.create_invoice_link("Покупка", "Тестовый", "true", provider_token, "rub", [types.LabeledPrice('Покупка', 5 * 100)])
print(response)
else:
data = json.loads(event['body'])
update = types.Update.de_json(data)
bot.process_new_updates([update])
response = 'ok'
return {'statusCode': 200, 'body': response}Шаг 4: Настройка Mini Apps
Добавьте логику для обработки запросов на вашем сайте. Подключите скрипт Telegram и используйте методы Mini Apps API:
<script src="https://telegram.org/js/telegram-web-app.js"></script>
<script>
const tg = window.Telegram.WebApp;
tg.MainButton.show();
tg.MainButton.setText("Оплатить");
tg.MainButton.onClick(() => {
console.log("start");
var xhr = new XMLHttpRequest();
xhr.open("POST", "URL_API_YANDEX_FUNCTION", true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.setRequestHeader("X-Custom-Info", "getOpenInvoiceUrl");
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
tg.openInvoice(xhr.responseText);
}
};
xhr.send();
});
</script>Шаг 5: Настройка API Gateway
Создайте API в Yandex API Gateway и настройте его для вызова вашей функции:
openapi: 3.0.0
info:
title: Sample API
version: 1.0.0
servers:
- url: 'ЗДЕСЬ_БУДЕТ_ССЫЛКА_НА_API_АВТОМАТИЧЕСКИ'
x-yc-apigateway:
cors:
origin: '*'
methods: '*'
allowedHeaders: '*'
paths:
/'НАЗВАНИЕ_ДЛЯ_ЗАПРОСА':
post:
x-yc-apigateway-integration:
type: cloud-functions
function_id: 'ДОМЕННОЕ_ИМЯ_ФУНКЦИИ'
operationId: 'НАЗВАНИЕ_ФУНКЦИИ'Заключение
Создание Telegram Mini Apps с мгновенной оплатой — это мощный инструмент для интеграции онлайн-магазинов и других сервисов в Telegram. Следуя этой инструкции, вы сможете создать удобное и безопасное приложение для ваших пользователей. Telegram Mini Apps в сочетании с Yandex Cloud Function предоставляют гибкость и эффективность в разработке и развертывании приложений.